Bundle Svg Webpack - 1240+ File for DIY T-shirt, Mug, Decoration and more
Here is Bundle Svg Webpack - 1240+ File for DIY T-shirt, Mug, Decoration and more 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
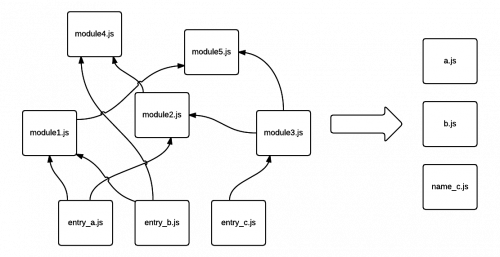
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.

reactjs - How to code split packages (fontawesome) from Webpack 4 React project - Stack Overflow from i.stack.imgur.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 1240+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File And if not cra, simple webpack configuration should be able to. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. But if you're building a large plugin and you want to split your code into multiple files. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack used to be a frustrating and overwhelming beast to me. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. It's possible to write a figma plugin by putting all of your code in a single javascript file. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem.
Bundle Svg Webpack - 1240+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 1240+ File for DIY T-shirt, Mug, Decoration and more I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
It's possible to write a figma plugin by putting all of your code in a single javascript file. SVG Cut Files
Webpack 4 — The Complete Guide - Better Programming - Medium for Silhouette

2.0.0 • public • published 5 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Typescript & React & Webpack 환경설정 3편 Webpack 설정을 해보자 for Silhouette

Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Png - Webpack Svg, Transparent Png - 874x989(#659224) - PngFind for Silhouette

2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Item Status Svg Png Icon Free Download (#268953) - OnlineWebFonts.COM for Silhouette
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
webpack-conditional-loader - npm for Silhouette
I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack 101: An introduction to Webpack - Hootsuite Engineering - Medium for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Silhouette

I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Best Free Web Icon Packs for 2018 - Designmodo for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
reactjs - React + Webpack bundling - if node_modules are excluded 'require is not defined' in ... for Silhouette

I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Silhouette

2.0.0 • public • published 5 months ago. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack is a module bundler.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
css - How to get svg from MDL working with webpack - Stack Overflow for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Roblox Svg Character Bundle Set Roblox Emoji Svg Roblox Cut File Roblox Svg Roblox Logo Svg ... for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Package - html-webpack-plugin for Silhouette
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Silhouette
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
webpack Logo Vector (.SVG) Free Download for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Svg Bundle Meaning - SVG Layered for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
webpack logo 10 free Cliparts | Download images on Clipground 2020 for Silhouette

✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
ASP.NET Core + Angular 2 template for Visual Studio for Silhouette
2.0.0 • public • published 5 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Contao Konferenz 2019 for Silhouette
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Cargo Svg Png Icon Free Download (#454196) - OnlineWebFonts.COM for Silhouette

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Download And if not cra, simple webpack configuration should be able to. Free SVG Cut Files
【JavaScript】コンパイル時にどのファイルがどの程度容量を占めているか把握するwebpack-bundle-analyzer - 株式会社シーポイントラボ | 浜松のシステム・RTK ... for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Wave Svg Free / Life Is A Beach Enjoy The Waves Summer Quote Art Svg 535297 Svgs Design Bundles ... for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
I Dig You Free Svg : Master Of The Grill Bundle 12 Designs Included Svg File 478187 Svgs Design ... for Cricut

I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Setting up webpack 4 for a project - Auralinna.blog for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
I Dig You Free Svg : Master Of The Grill Bundle 12 Designs Included Svg File 478187 Svgs Design ... for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Integrate Twig with Webpack in a WordPress theme - siipo.la for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Webpack is a module bundler.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
webpack-svg-spritely - npm for Cricut
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
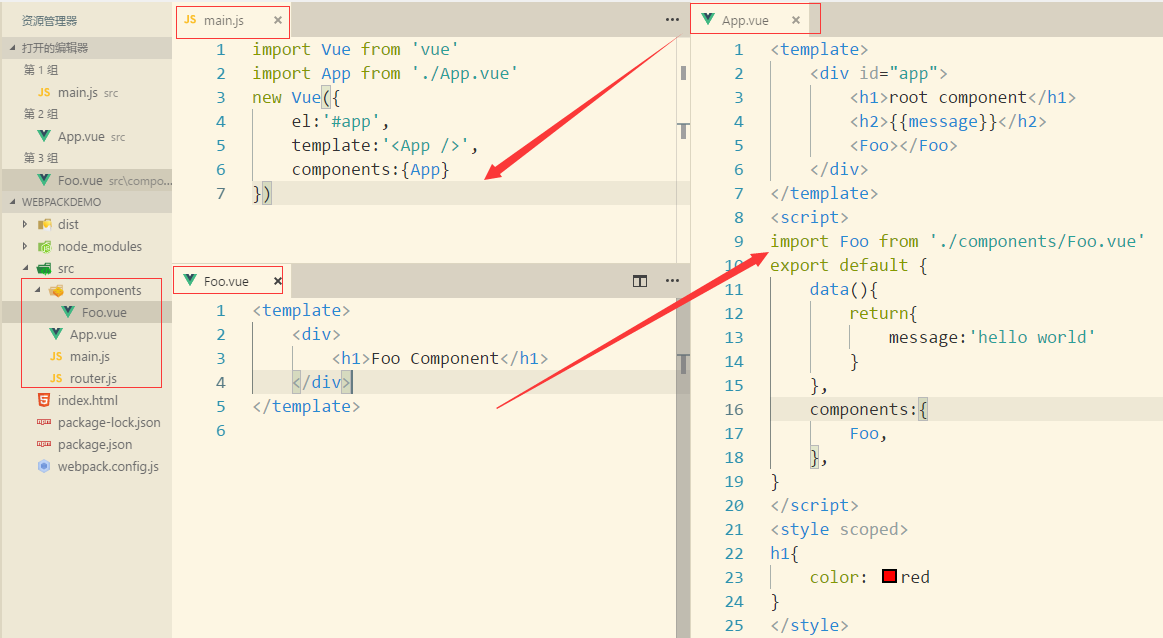
webpack打包vue单文件组件 - 澎湃_L - 博客园 for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Roblox Svg Character Bundle Set Roblox Emoji Svg Roblox Cut File Roblox Svg Roblox Logo Svg ... for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Bundle Svg Webpack for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
最も人気のある Box Logo Svg - かざもため for Cricut

Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Check out this @Behance project: "Print Mock Up Pack" https://www.behance.net/gallery/30972857 ... for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
WebPack For Visual Studio Developers - Telerik Blogs for Cricut

Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack your bags | Webpack 1.13.0 日本語リファレンス | js STUDIO for Cricut
I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Angular: Performance Analysis with webpack Bundle Analyzer ← Alligator.io for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Svg Bundle Npm - Free SVG Cut File - Download Free Font - The Font Squirrel Matcherator for Cricut

Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Png - Webpack Svg, Transparent Png - 874x989(#659224) - PngFind for Cricut

Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
解决 webpack .\src\main.js .\dist\bundle.js 错误 - 尚码园 for Cricut

It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Cricut

Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.

